
Kaitlin Hoffmann
Web Developer and Lecturer
Freelance Work and Projects

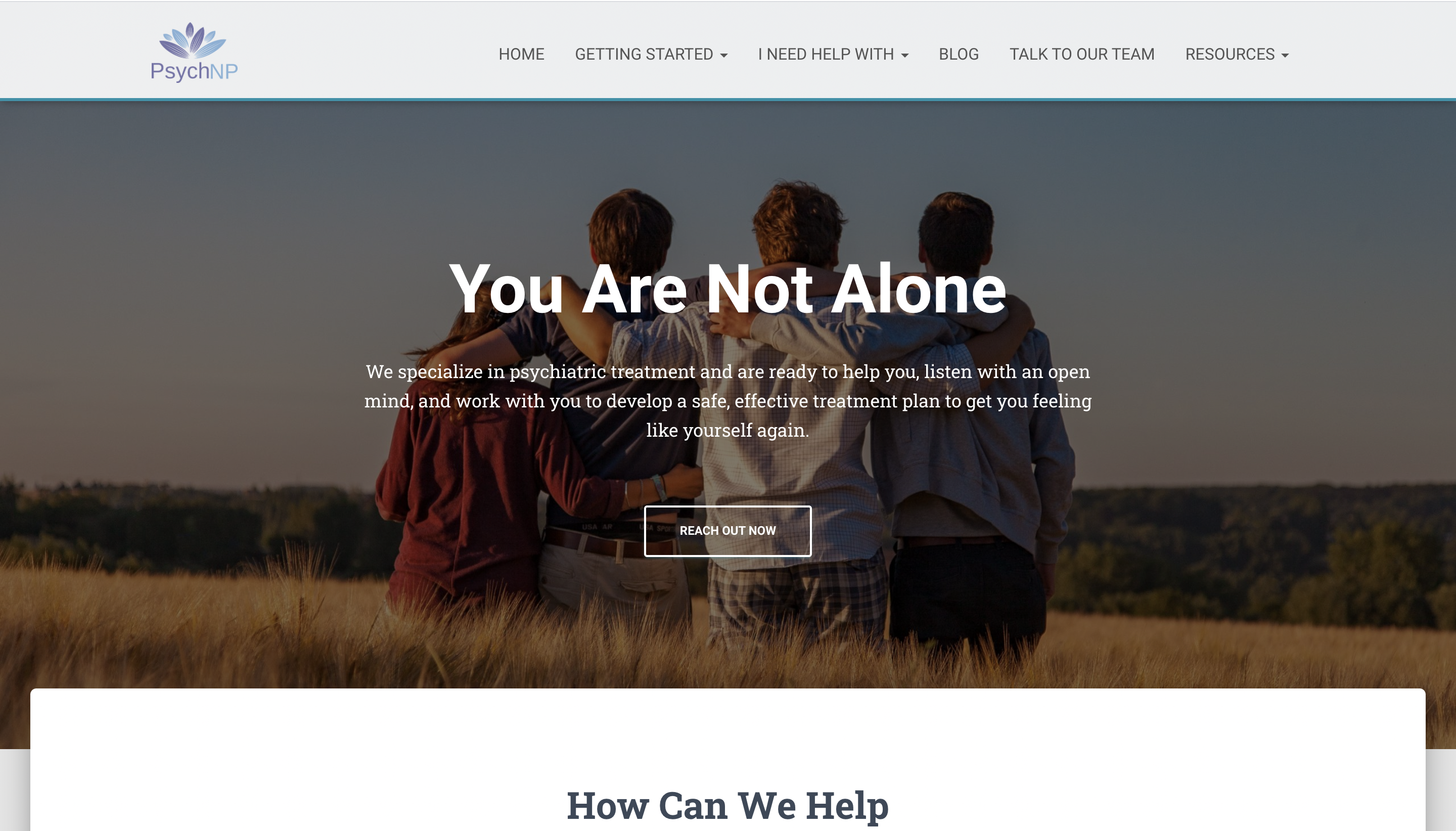
PsychNP - Freelance Gig (2021)
Description:
This was for a client, PsychNP, a Mental Health Business. I created a responsive, secure Wordpress site with SSL and HIPPA Compliance using Google Cloud and Google Workspace. I optimized SEO by creating URL friendly slugs for pages, adding tags and categories to blogs and pages after extensive keyword research, ensuring responsiveness of each page, and using semantic HTML when possible. HTML, CSS and Wordpress Plugins were utilized throughout site to meet client’s preferences and personal style.Programming Interface:
WordPressWeb Host:
Google Cloud
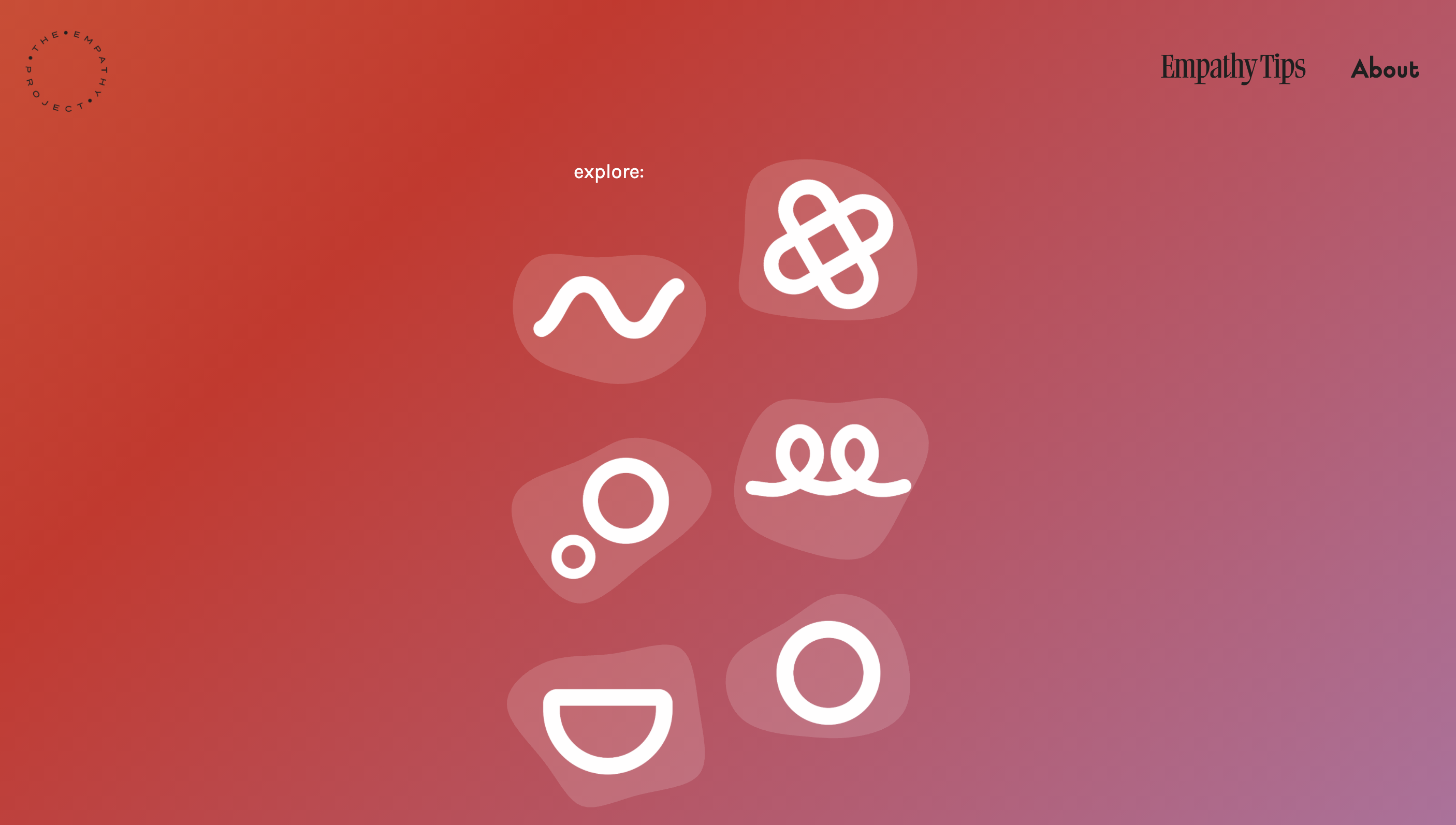
The Empathy Project - Collab with Emma Noyes (2021)
Website:
The Empathy Project
GitHub:
the-empathy-project
Description:
A responsive and dynamic website that allows users to answer six different questions regarding their thoughts and feelings. Graphic Designer, Emma Noyes, is the mastermind behind The Empathy Project. Emma reached out for help with creating a web site for her Thesis Project. She created the concept, text, logos and design, and I created the website. This was a very fun project to work on since we both were able to focus on our strong suits. A plethora of advanced CSS techniques were used such as transitions, keyframes, and positioning. All blobs are SVG elements. If you are interested in seeing more of Emma’s amazing work, check out her portfolio: emmanoyes.myportfolio.com/
Frameworks:
Express
Runtime Environment:
Node.js
Database:
MongoDBLanguages:
Backend - JavaScriptFrontend - HTML, CSS, JavaScript

Memory Game (2020)
Website:
MemoryDescription:
The classic memory game where a player has to match all their cards for a high score. This is a single page application which utilizes dom manipulation to change the contents on the page. This web app also has music and sound effects once the game starts so make sure your volume is on and/or not too loud. The first version I created was for my dad which has different messages and images. However, I liked the gifs used for the original cards so I kept those the same. Maybe you'll catch the references, enjoy!
Languages:
HTML, CSS, JavaScript
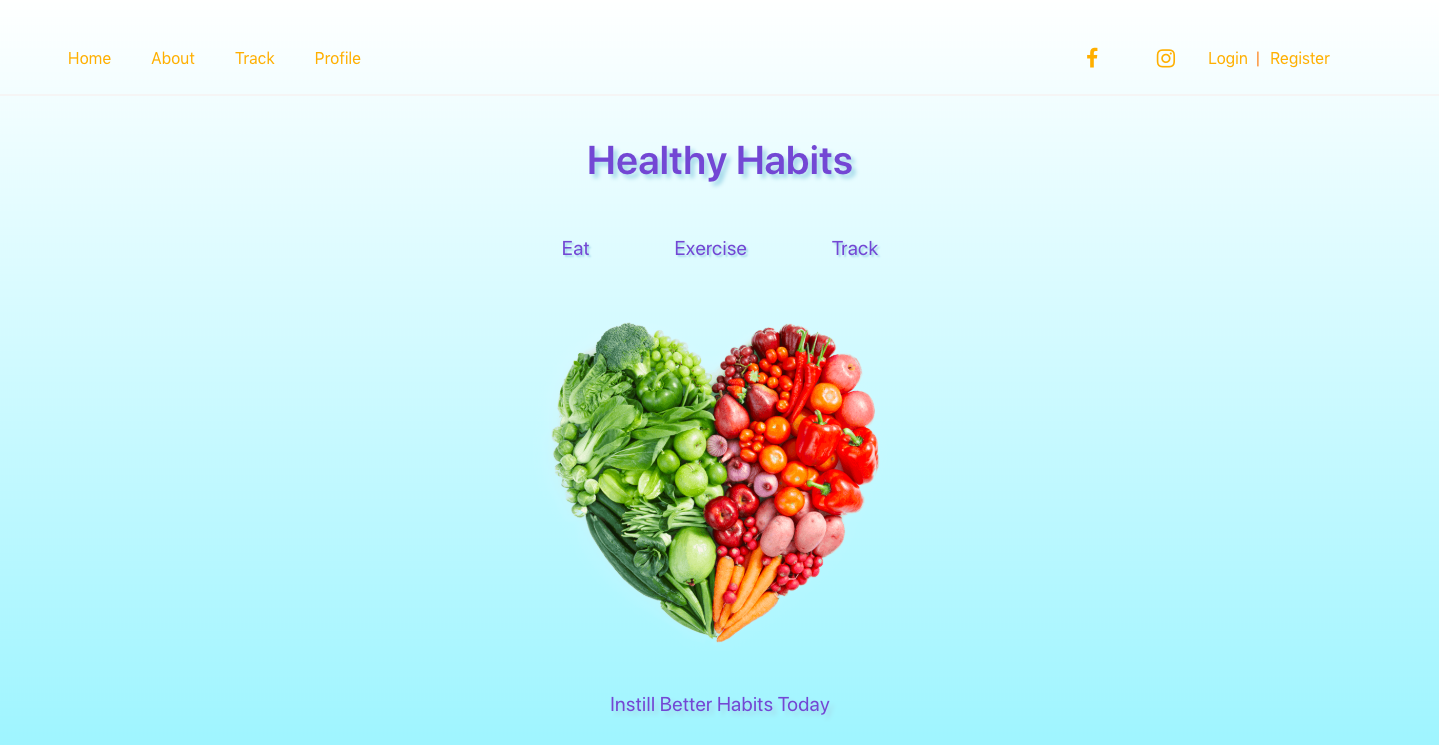
Healthy Habits (2020)
GitHub:
Fitness-Tracker-App
Description:
A responsive, dynamic web app where users can track their exercise and eating habits. Users can create an account, edit their profile, share their progress, add friends, and more.
Frameworks:
Bulma, Vue.js, Express
Runtime Environment:
Node.js
Database:
MongoDBLanguages:
Backend - JavaScriptFrontend - HTML, CSS, JavaScript

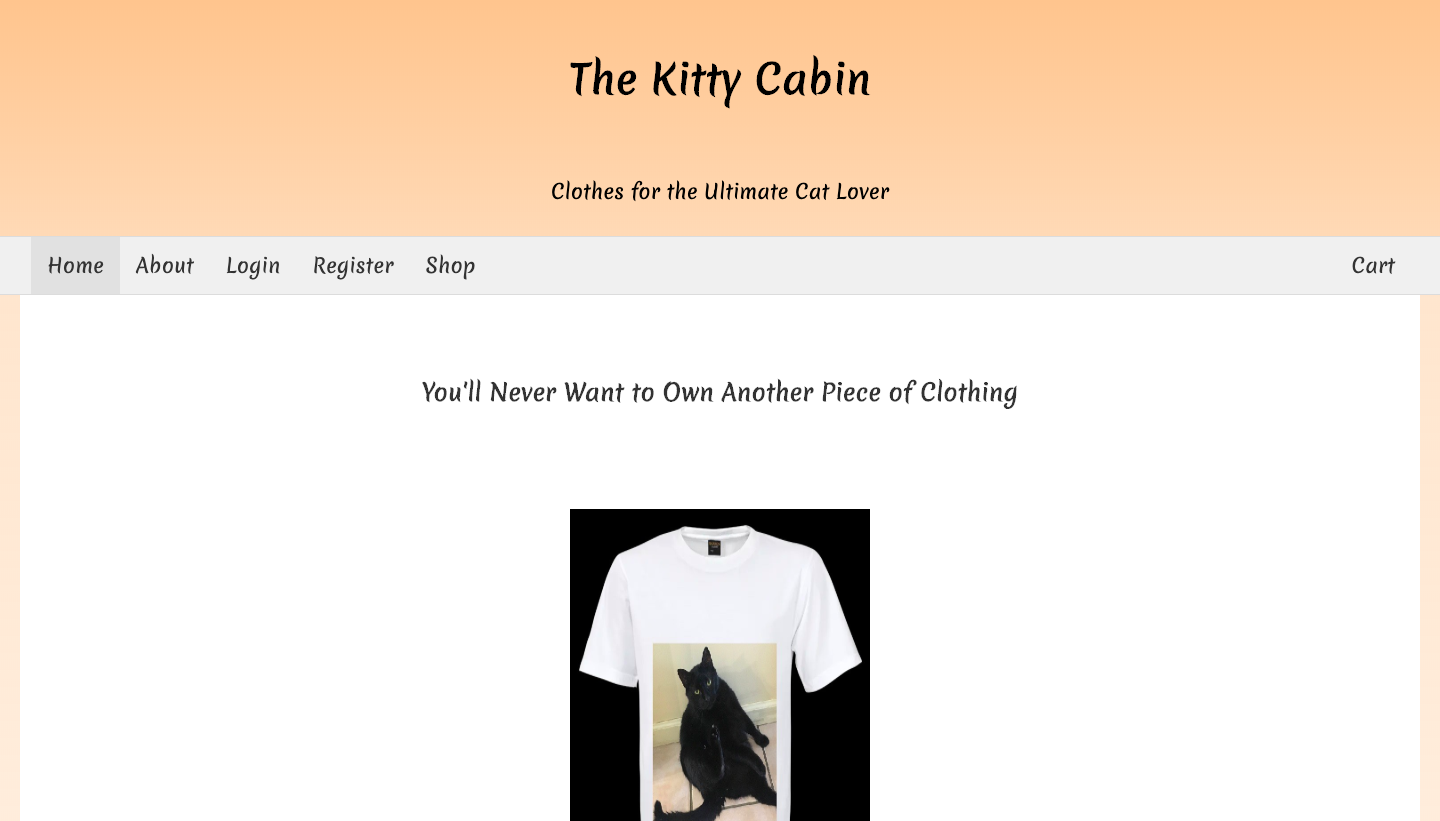
The Kitty Cabin (2019)
GitHub:
KittyCabin
Note:
This is my first full-stack application I created and is not programmed as reusable, efficiantly and clean as it could be. However, if you are one of my students, take a look at my code, and think to yourself what could be improved!Description:
A dynamic and fictitious e-business where users can purchase clothes with pictures of my cats on them. All pages use CGI to make the website dynamic. This includes the shop and item pages which are generated from the server which uses Python and a MySQL database.Interface:
Common Gateway Interface (CGI)Database:
MySQLLanguages:
Backend - Python, Java
Frontend - HTML, CSS, JavaScript

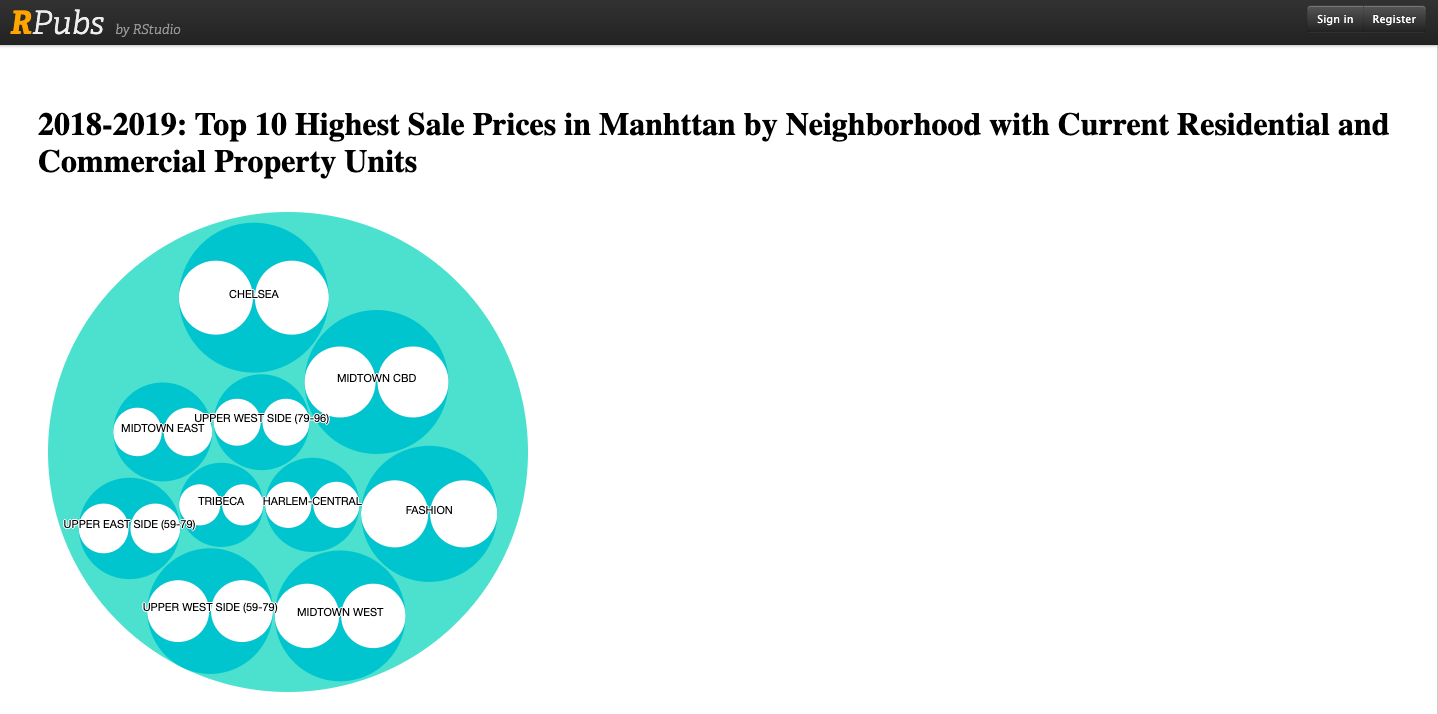
Data Analytics Visualization (2019)
Website:
RPubsDescription:
For my final in Data Analytics, students had to give insights about the property values in Manhattan. We were allowed to create any visualizations we wanted so I used Circle Packing (click on the circles to see the effect). This is a very small project but it was fun thinking of different ideas for displaying the data.
Language:
R
Where is My Cafe
Website:
in progressGitHub:
in progressDescription:
A website to find cafes anywhere in the U.S. This is a personal project and is currently being created.Frameworks:
ExpressRuntime Environment:
Node.jsLanguages:
Backend - JavaScriptFrontend - HTML, CSS, JavaScript